Ярослав Перевалов, yar-home@yandex.ru
Мобильный сайт: хорошо или плохо?
Чарли Шин здоровается с диспетчером, у того огромные очки-аквариумы с плавающими внутри линз рыбками.
— Проблемы со зрением?
— Да, туннельный синдром. Нужно делать операцию через задний проход, но туда я никого не пускаю!
Сцена из фильма «Горячие головы-2»
Артемий Лебедев в 177 параграфе пишет: «Самая большая глупость на свете — создание отдельных мобильных версий сайтов.»
Аргументов, собственно, два:
- Смартфон умеет показывать любые сайты.
- «Эппл» не делает мобильного сайта, и нам не советует.
Аналогичным образом можно, например, заявить: «Самая большая глупость на свете – производство велосипедов». Ведь автомобиль прекрасно позволяет перевезти тело из точки А в точку Б. Правда, почему-то все ведущие автоконцерны считают необходимым производить велосипеды.
По моему скромному мнению, Артемий сгущает краски и не договаривает, получается, он не может быть абсолютно прав. Плохо это тем, что многие поклонники Артемия воспримут простой предикат «Мобильный сайт – глупость» на веру, и аргументом будет: «Так сказано в 177-м параграфе от Артемия». Я считаю, что не включать мозг и не анализировать – плохо. Например, на заре рождения айфона Артемий утверждал «телефон без кнопок — говно». Как видим, и великие могут ошибаться.
О чём не договаривает Артемий:
- Так ли удобно просматривать «большой» сайт на смартфоне? А если не только просматривать?
- Зачем нужно создавать мобильный сайт и действительно, нужен ли он для нужд именно вашего бизнеса?
- Каковы плюсы и минусы наличия мобильного сайта?
- Так ли удобно работать с вашим мобильным сайтом на смартфоне? А на планшете?
- Что необходимо предпринять, чтобы ваш «большой» сайт было удобно просматривать на смартфоне? (если это действительно важно для вас)
Об этом я постараюсь рассказать ниже.
Удобно ли тебе, девица?
Да, «большой» сайт можно просматривать на смартфоне. Но хитрость кроется в том, что это не всегда комфортно.
Есть два неприятных аспекта просмотра «большого» сайта на смартфоне.
1. Эффект «смотровой щели»
Целиком большой сайт помещается на небольшом по площади экране смартфона, но чтобы прочитать, приходится «наезжать поближе», увеличивать масштаб. При этом легко потерять контекст. Какое место страницы я сейчас просматриваю? Не пропустил ли я чего-то важного, что осталось «за бортом»? Куда двигаться дальше? Для понимания контекста приходится «ползать» по странице, просматривая её фрагменты через «смотровую щель» браузера либо несколько раз менять масштаб, что не очень-то комфортно. Предполагается, что мобильная версия сайта целиком помещается по ширине экрана и не требует смены масштаба для комфортного чтения.

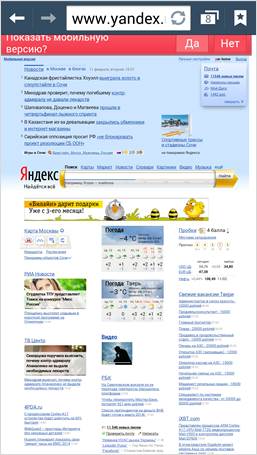
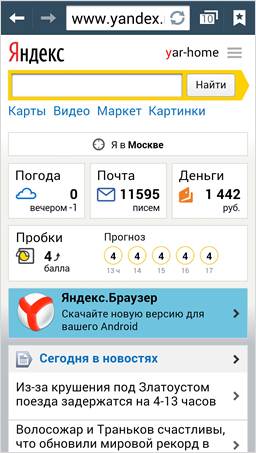
Рис. 1. Сайт поместился на экране, но мелковато будет

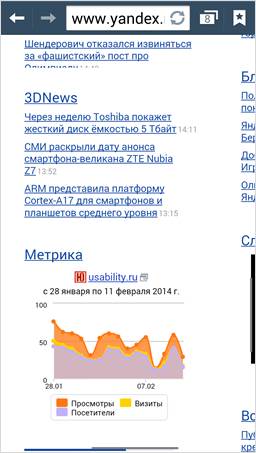
Рис. 2. Отмасштабируем. Читать можно, но где я? И куда двигаться дальше?
2. Горизонтальная прокрутка
Большинство мобильных браузеров (за исключением браузера Opera для Android и родного браузера HTC) устроено так, что они очень берегут исходную вёрстку «большого» сайта (труд дизайнера) и совершенно плюют на комфорт и удобство чтения: в них нет возможности форматировать текст по ширине экрана. В большинстве случаев это приводит к тому, что при комфортном для чтения масштабе приходится прокручивать каждую читаемую строчку горизонтально. Это приводит к тому, что прочитать больше одного абзаца – это мучение: либо слишком мелко, либо просто надоедает елозить пальцем горизонтально.
В ситуации, когда важно прочитать, а не наслаждаться вёрсткой (приоритет – получения информации, а не эстетическое удовольствие), это приводит к плачевному результату.

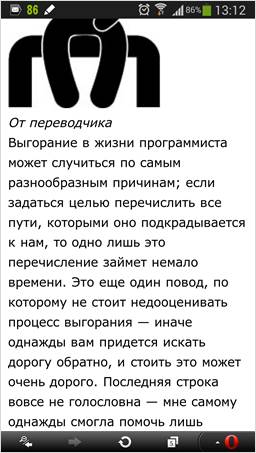
Рис. 3. Чтобы читать комфортно, придётся горизонтально прокручивать каждую строчку, это очень утомительно!

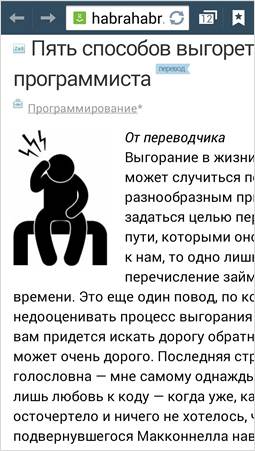
Рис. 4. Opera Mobile умеет форматировать текст по ширине, это ломает вёрстку (какой кошмар!), но зато можно комфортно читать.
Мобильный сайт, как правило, старается решить эту проблему за пользователя: форматирует текст по ширине браузера. Но, чтобы добиться этого эффекта, приходится блокировать возможность масштабирования (браузер ведь не умеет форматировать по ширине). В результате может получиться слишком мелко, а лишение свободы масштабировать воспринимается пользователем как насилие.

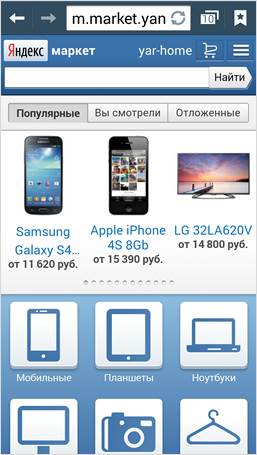
Рис. 5. Мобильная версия сайта: определить контекст помогают фоновые заливки информационных блоков, горизонтальная прокрутка для комфортного чтения не нужна.
Зачем нужен мобильный сайт?
Итак, мы знаем, что мобильный сайт потенциально и заведомо удобнее и комфортнее при навигации и чтении на мобильном телефоне. Достаточно ли этого для того, чтобы запустить в производство мобильную версию сайта? Скорее всего, нет.
Следует иметь в виду, что контекст использования мобильного телефона существенно отличается от контекста использования Большого брата. Как правило, сайт с мобильного телефона просматривают на ходу, в транспорте, в общественных и публичных местах, в местах ожидания, чтобы заполнить время ожидания, вдалеке от комфортных условий.
Нужно сначала ответить на вопросы:
- Какие задачи будут решать посетители сайта с мобильных телефонов? Эти задачи могут существенно отличаться от задач, решаемых с большого компьютера. Например, может оказаться, что на мобильном телефоне посетители идут на сайт, чтобы найти телефонный номер вашей компании и позвонить. Или ищут точный адрес и схему проезда. Или хотят развлечься, и вовсе не желают заполнять форму заказа..
- Какие из 10 из 100 возможных сценариев взаимодействия наиболее важны при использовании мобильного телефона? Вполне может оказаться, что мобильный сайт должен покрыть потребности в 10 сценариях из 100. Более того, «важность» для вашего бизнеса может прямо противоречить «важности» для вашего посетителя, об этом также важно помнить. Например, на мобильном сайте вы реализуете только 5 важных задач для пользователя и 5 - для бизнеса.
Ответить на эти вопросы помогут исследования потребностей вашей (мобильной) аудитории и анализ бизнес-задач.
После исследований, анализа и проектирования может оказаться, что мобильный сайт стал обладать ещё одной ценностью – простотой восприятия и взаимодействия.
|
Большой сайт |
Маленький сайт |
|
|
|
|
|
|
При всех кажущихся плюсах мобильных сайтов следует также учитывать следующие факторы:
- Мобильный сайт требует отдельных затрат на исследования, проектирование, разработку, поддержку, развитие.
- Мобильный сайт, скорее всего, хуже монетизируется. Ну, или, скажем иными словами: монетизация мобильного сайта может быть неочевидной и нетривиальной.
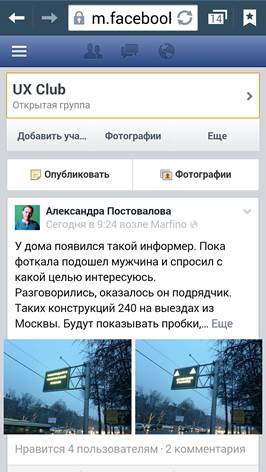
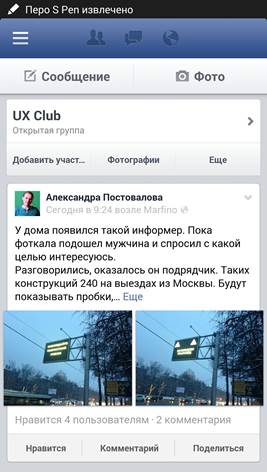
- Мобильный сайт, особенно, если он появился как дополнение к «большому», может сломать определённые паттерны поведения консервативных пользователей, может не поддерживать редкие/второстепенные сценарии взаимодействия. Именно поэтому большинство мобильных сайтов оставляют возможность перейти на полную версию. (Например, на мобильном сайте Фейсбука отредактировать только что отправленный комментарий можно неочевидным образом, отличным от способа для полной версии).
Плюсы и минусы
Сведём все плюсы и минусы мобильного сайта в простую табличку.
|
Плюсы |
Минусы |
|
Более комфортное чтение и взаимодействие пользователей с сайтом на мобильных телефонах. Соответствие потребностям мобильных пользователей. Соответствие потребностям бизнеса. Мобильные страницы легче: это может быть критично при слабой, неустойчивой или ограниченной по трафику мобильной связи. |
Нужны затраты на исследования, проектирование, дизайн, разработку, поддержку, развитие, интеграцию в бизнес-процессы, интеграцию с программным обеспечением. Поддержка только важных сценариев. На планшетах, паче чаяния, может появиться мобильная версия вместо полной (см. ниже). Монетизация (или ответ на вопрос – принесёт ли выгоду наличие мобильной версии) нетривиальная и неочевидная. |
Конечно, можно отказаться от создания мобильной версии сайта, потому что это глупость.
Можно доказать нецелесообразность создания мобильного сайта в соответствии с вышеприведённой табличкой.
Но можно доказать обратное: мобильные пользователи полюбят бренд, потому что бренд проявляет заботу и любит этих мобильных пользователей.
Всё зависит от конкретной ситуации.
Адаптивный дизайн и прочие хитрости
Если мобильный сайт есть, это может привести к казусу, если на большом планшете откроется мобильная версия. Всё дело в том, что есть определённые технические трудности в определении факта: чем именно открыт сайт смартфоном или планшетом?

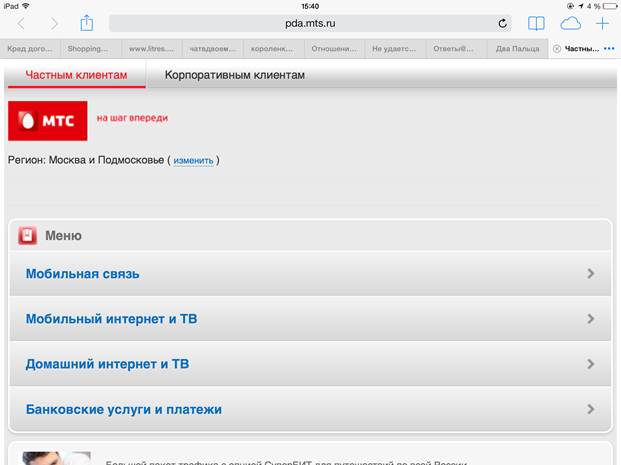
Рис. 6. Набрал mts.ru и упс!
Сначала некоторые гуру от проектирования, а затем и монстры разработки на ура восприняли лозунг Mobile first! – в случае, когда нужно разрабатывать обе версии сайта, следует начинать с мобильной, поскольку мобильная версия содержит наиболее важные сценарии, а спроектировать и разработать мобильную версию труднее.
Далее, может оказаться, что при добавлении наворотов к мобильной версии сайта, может получиться вполне хороший большой сайт, и грань между большим и маленьким сайтом вообще стирается.
«Адаптивный» сайт поможет избежать проблем перехода между мобильной и полной версиям сайта, а также проблем открытием мобильной версии на «большом» планшете: контент сайта автоматически подстроится под режим просмотра, с большей вероятностью попадания в цель достижения комфортности.
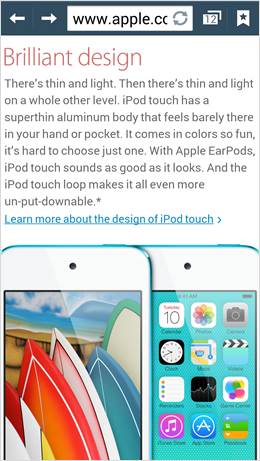
Что касается сайта компании Apple, они пошли другим путём: адаптировали контент сайта таким образом, чтобы его можно было достаточно комфортно читать на мобильном телефоне. Важно заметить, что это получилось не случайно, т.е. разработчики заложили в свои стандарты этот подход, и специально об этом думали.
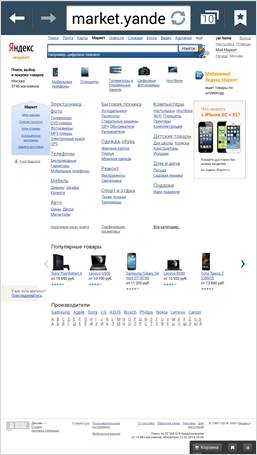
Другая хитрость Apple – страницы на сайте довольно-таки простые. Сравните с Советским спортом или Яндекс-Маркетом.
|
Рис. 7. Хитрый Apple! |
Рис. 8. Текст свёрстан так, чтобы его можно было целиком прочитать на экране мобильного телефона! |
Комфортное взаимодействие с большим сайтом на маленьком устройстве само-собой магическим образом не получится, для этого нужно предпринимать специальные усилия.
Одного постулата «мобильные версии – глупость» маловато будет для достижения успеха.
Мобильный сайт или приложение?
|
Рис. 9. Фейсбук: мобильный сайт |
Рис. 10. Фейсбук: мобильное приложение |
Конкурентом по удобству использования для мобильного сайта является мобильное приложение. Действительно, зачем разрабатывать сайт, если можно сделать приложение? Или наоборот: зачем делать приложение, если можно сделать сайт?
Давайте попробуем сравнить.
|
Мобильный сайт |
Мобильное приложение |
|
Универсальное: работает на всех платформах (правда, с оговорками: у каждой платформы есть особенности, которые нужно учитывать). Плюсы:
Минусы:
|
Заточено под стандарты конкретной платформы. Плюсы:
Минусы:
|
По всему выходит, что мобильное приложение – круче мобильного сайта. Даже Артемий Лебедев ничего не имеет против мобильных приложений. Ура!